Content Approval System
This MVP is a streamlined content management and approval platform designed to help teams create, review, and approve content collaboratively. It centralizes assets, streamlines approvals, and integrates with popular tools—ideal for pitching to investors seeking scalable workflow products.




800+
policy quotes generated via experience centers
1200+
150+
brochures distributed at booths and customer points
new leads captured through on-ground activations




Aim
To build a collaborative environment for managing multimedia content workflows with real-time feedback, approvals, and smart repository organization.
Objective
Our key objective is to reduce inefficiencies in content production pipelines through automation and smart collaboration tools. The platform supports clear role assignments, deadline tracking, and file-specific feedback mechanisms. This ensures accountability while enabling contributors to stay aligned on priorities. The goal is to increase content throughput without compromising on quality or clarity.
Solution
A centralized dashboard and content studio that manages the entire content lifecycle—from ideation to approval—supported by smart sorting, team roles, file-level feedback, and third-party integrations. Features like real-time comments, file tagging, and integrations simplify the process from ideation to final approval.
The MVP covers the creation of the dashboard UI/UX, content studio, repository structure, wireframes, approval workflows, and integration points with external platforms
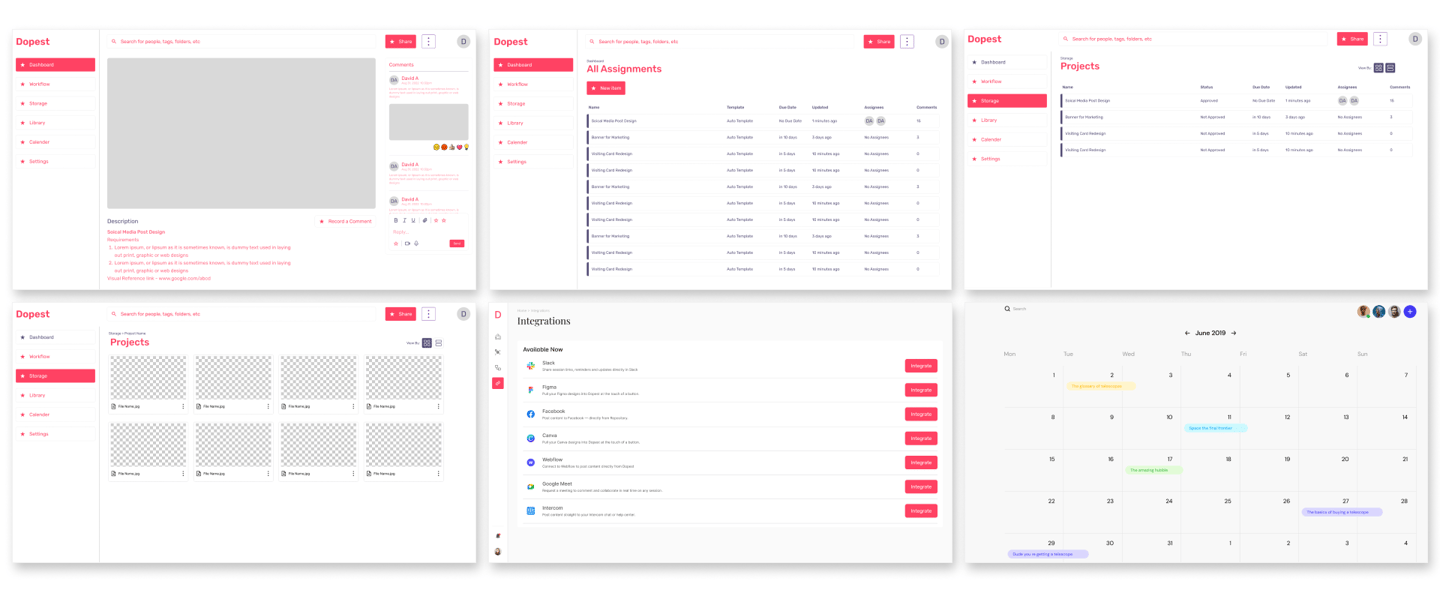
Wireframes
The wireframes showcase a minimal and clean structure, focusing on user flow, task visibility, and ease of navigation. Each screen reflects the MVP’s core features with user-centric layouts.


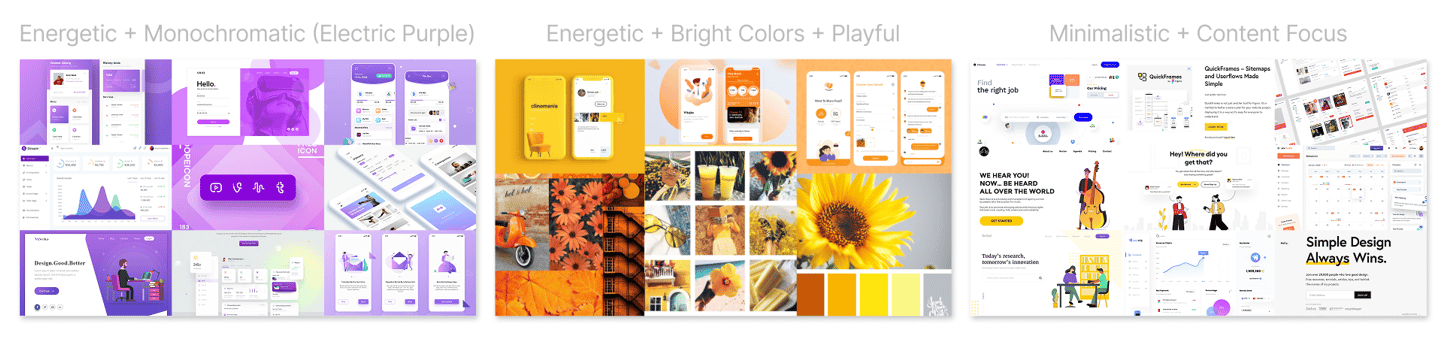
Mood Boards
The visual tone combines clean, modern aesthetics with subtle, professional color palettes to create a balanced SaaS identity. It draws from familiar UI patterns to keep learning curves low while emphasizing trust and creativity. The mood board focuses on spacious layouts, subtle gradients, and legible typography. This design direction supports a focused, pleasant user experience for both creators and reviewers.


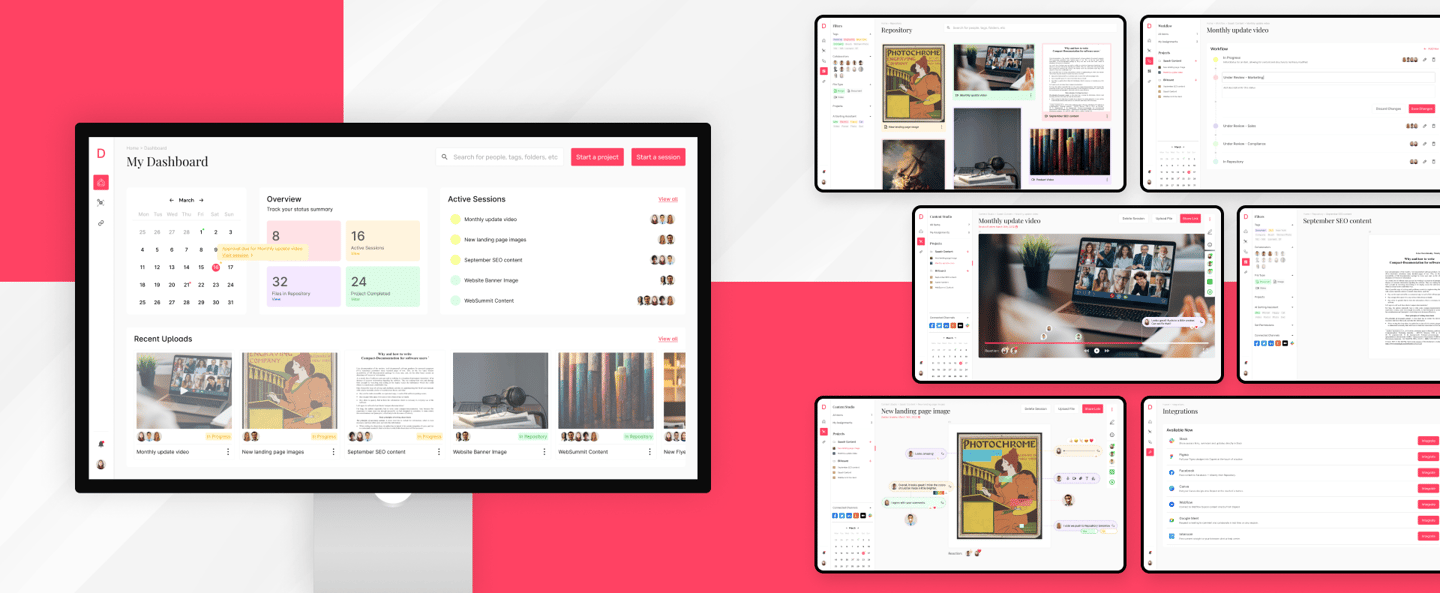
User Interface Design
The user interface design focuses on delivering a clean, intuitive, and professional experience that supports complex workflows without overwhelming the user. It combines minimal aesthetics with a modular layout, allowing users to navigate between dashboard, content studio, and repository seamlessly. Clear visual hierarchies, soft color tones, and consistent iconography ensure ease of use and quick comprehension. The design adapts to different user roles, offering clarity, structure, and control throughout the content management process.
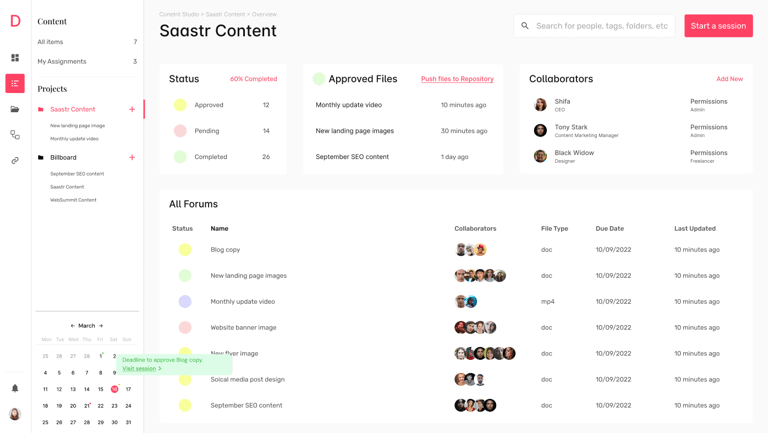
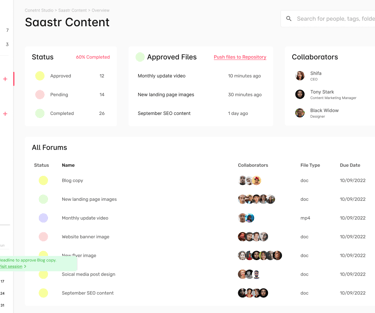
Project Overview
Each project in the content studio shows a detailed snapshot of progress—status completion, approved vs. pending files, and assigned collaborators. Files are grouped with forums for discussions, allowing for context-specific conversations. Team roles and permissions are clearly indicated to maintain structure and security. This section helps teams stay aligned across project timelines and responsibilities.




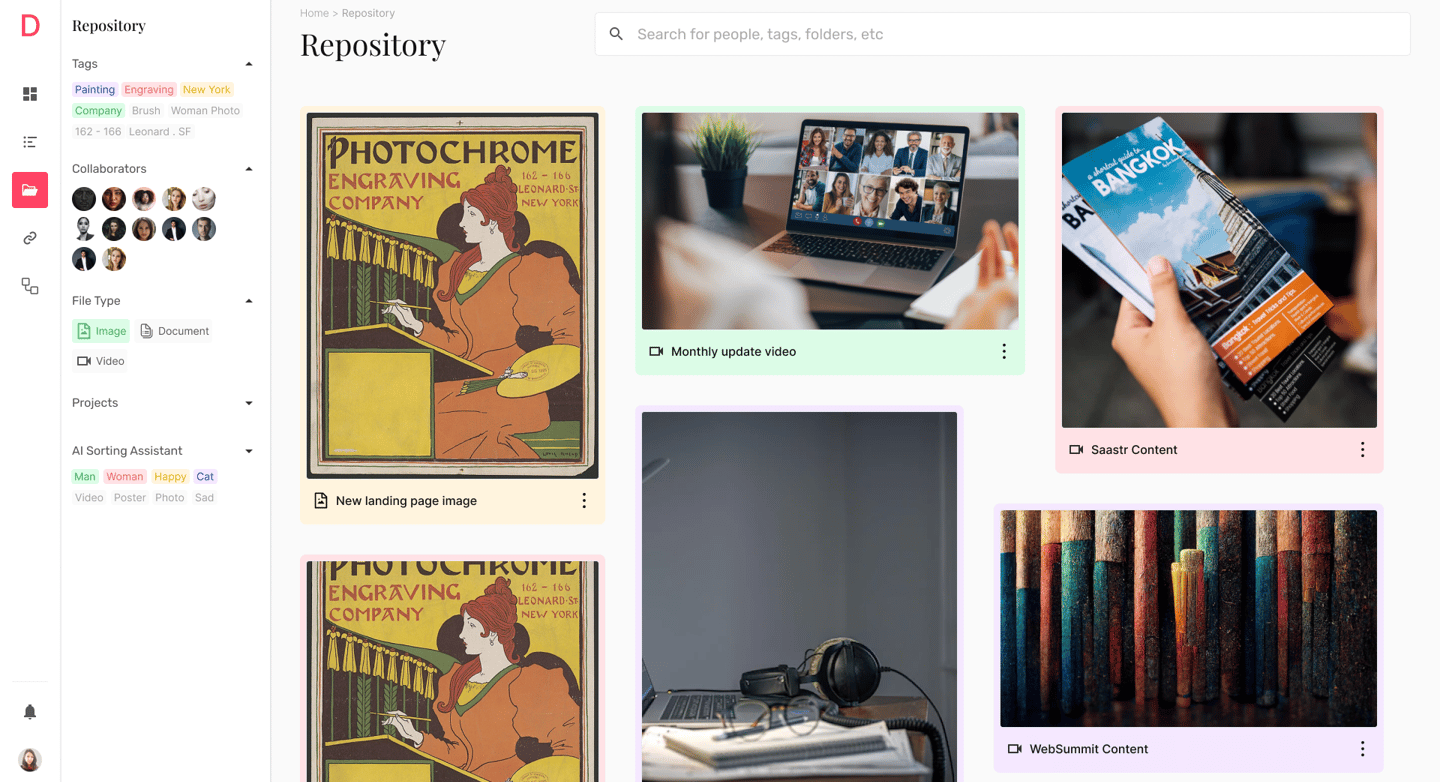
The repository acts as a smart digital library where all approved and in-progress content is stored. Users can filter content using tags, file types, collaborators, or even moods (via AI tagging). Each item maintains its version history and status, providing full traceability. The repository enables quick access to files needed for publishing, review, or reference. It’s structured for scalability and ease of use.
Repository
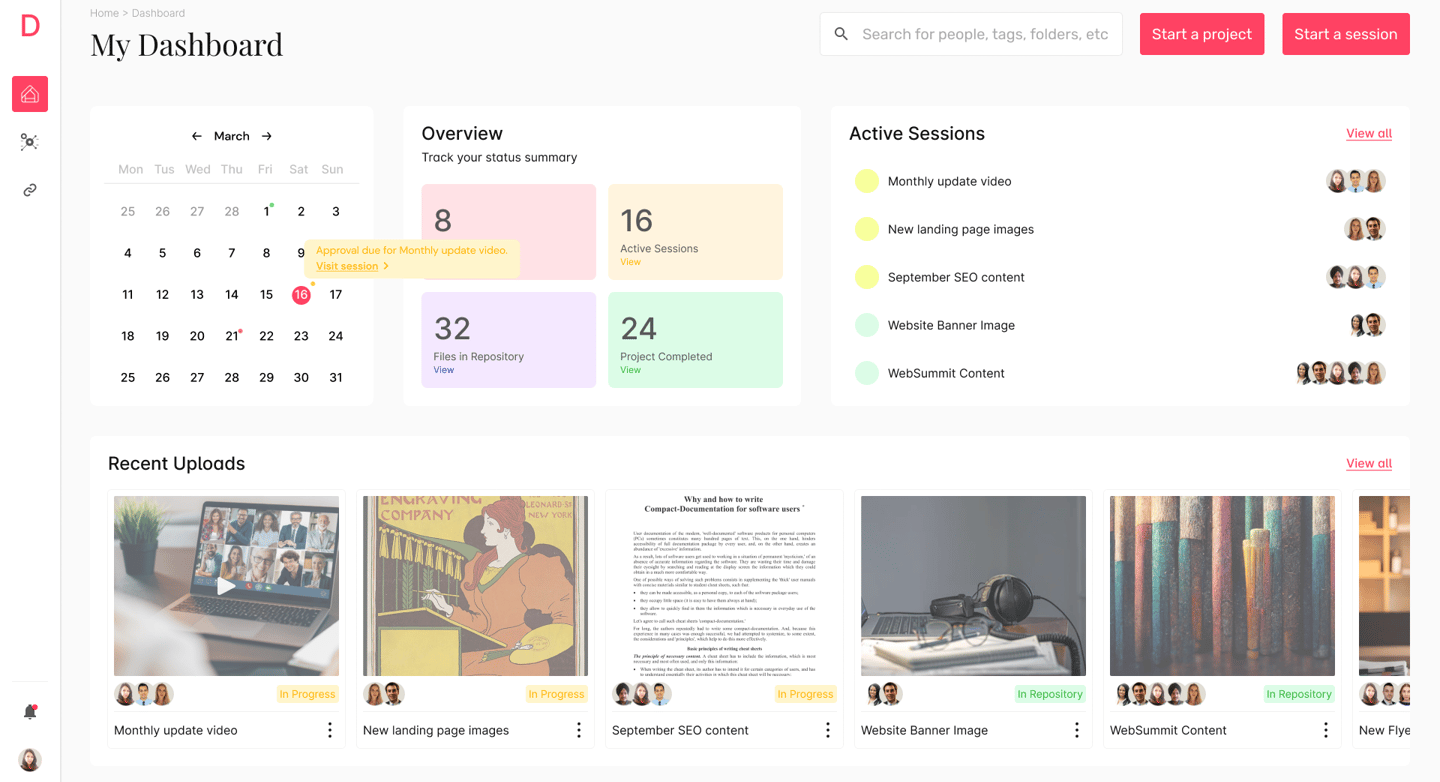
Dashboard
The dashboard offers a high-level overview of projects, deadlines, and content sessions in a calendar-driven layout. Users can quickly check active sessions, task statuses, and recent uploads. Widgets like “Start a Project” or “Start a Session” help teams act quickly. The overview section tracks key metrics like approved files, active collaborators, and pending reviews. It’s the command center for daily content operations.
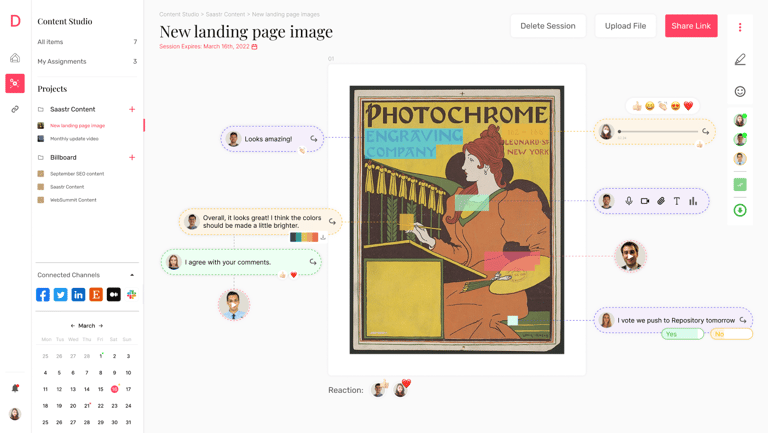
Image files include a robust feedback system with options for text-based comments, audio notes, and video-recorded feedback. Polls allow team members to vote on design choices or final approvals. These interactive features reduce the need for lengthy review meetings. Each comment is tied to the visual context, ensuring actionable feedback. This leads to faster iterations and clearer communication.
Image file approvals












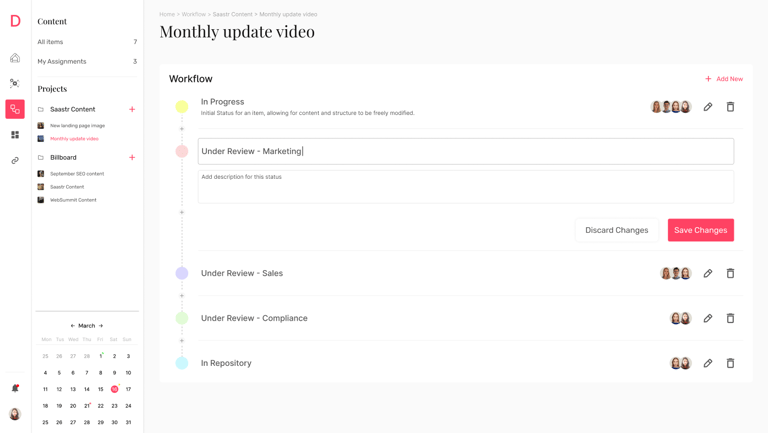
Setting Approval Process
Approval processes can be customized into multiple stages such as “In Progress,” “Under Review – Marketing,” or “Under Review – Compliance.” Teams can define rules and assign reviewers for each stage. The system ensures every file passes through the right checkpoints before finalization. This structured flow minimizes confusion and enhances accountability across departments.
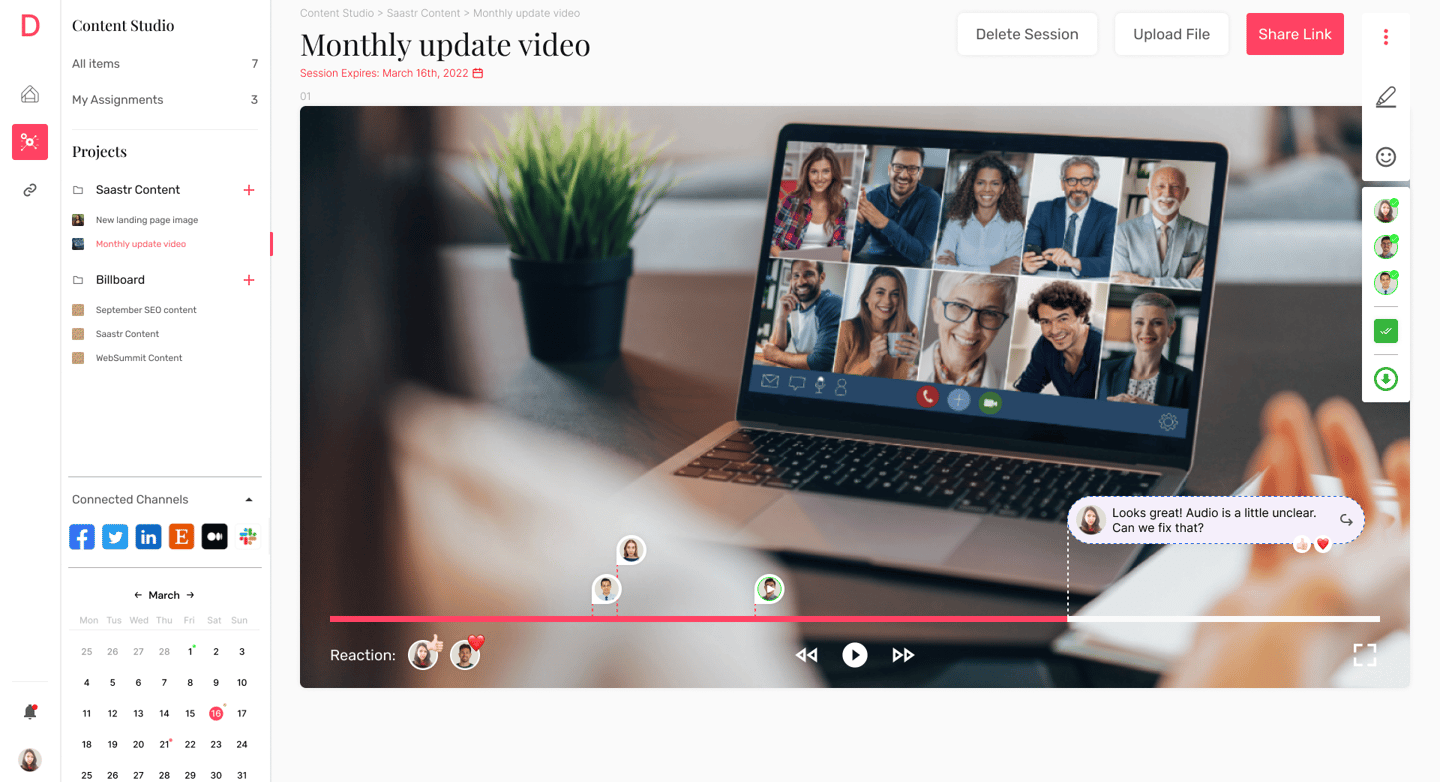
Video file approvals
Video files support timestamped comments, enabling reviewers to leave specific feedback at exact moments on the timeline. Users can also react with emojis or written feedback directly on the track. This precise, contextual collaboration enhances creative reviews for editors and stakeholders. It brings film and motion content into a workflow-friendly environment with fewer review cycles.
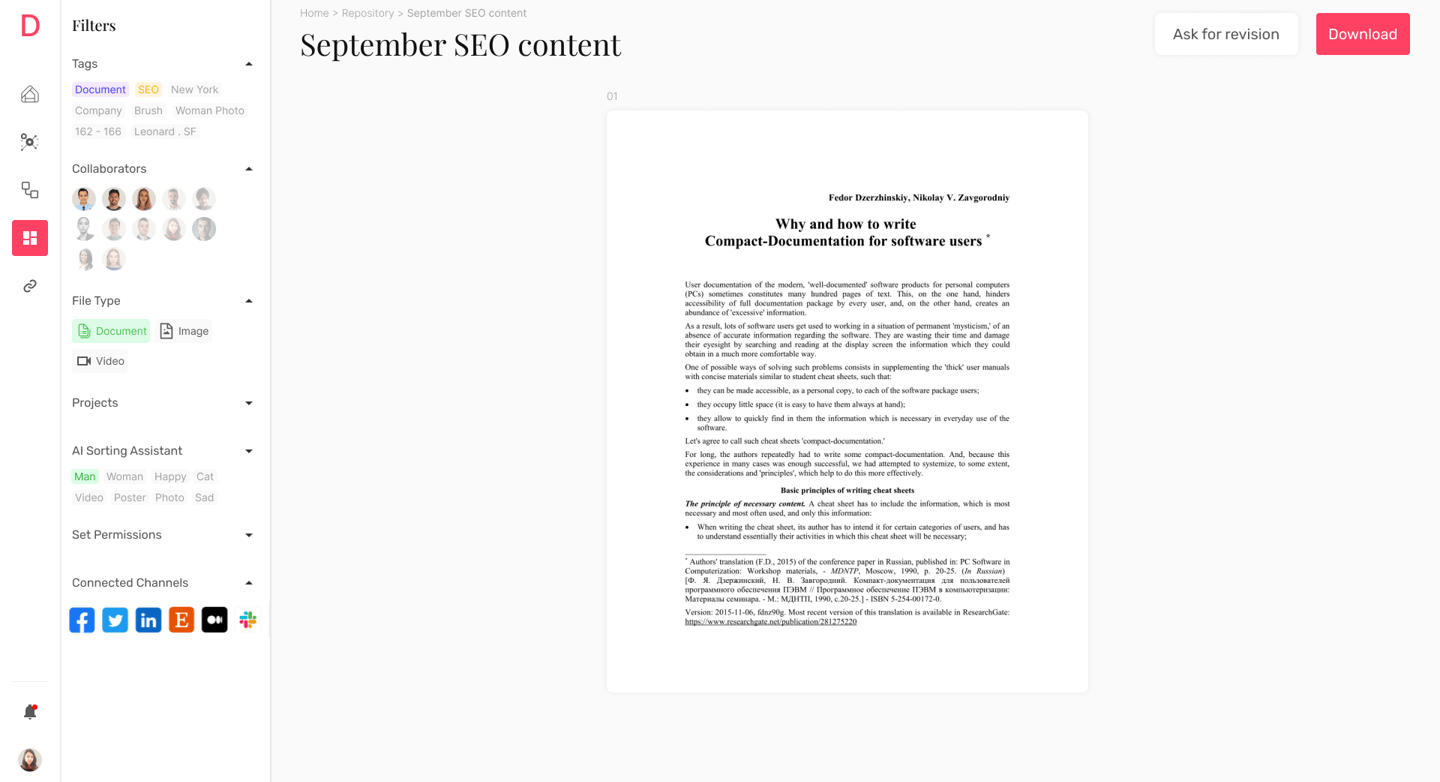
SEO content has dedicated spaces for content-specific metadata, tags, and compliance checks. Reviewers can set permissions, request revisions, or approve documents directly from the repository. Filters make it easy to sort SEO files by status or type. This section supports long-form documents and ensures they align with brand and search standards before publishing.
SEO file approvals
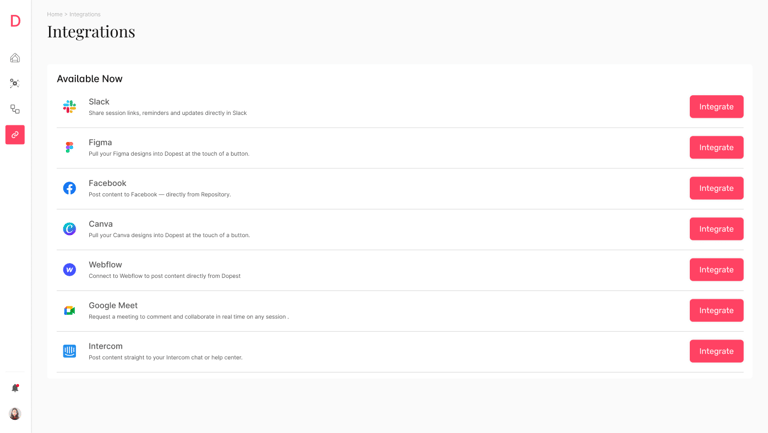
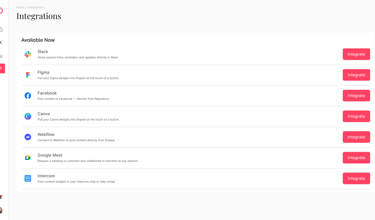
The platform integrates with tools like Slack, Figma, Canva, Webflow, and Google Meet for a seamless workflow. Teams can pull in designs, collaborate live in meetings, or publish directly to connected platforms. These integrations extend the platform’s value while keeping users within their preferred ecosystems. It enhances productivity without disrupting existing toolchains.
Integration with Apps
Let’s connect
Feel free to reach out for collaborations or just a friendly hello 😀